In order to use a State Diagram modeled in Enterprise Architect you have to do following steps:
- Create a new Enterprise Architect project or open an existing one.
- Create two new packages called HelloWorld and Turnstile.
- The results should look like this (ignoring any other project packages):
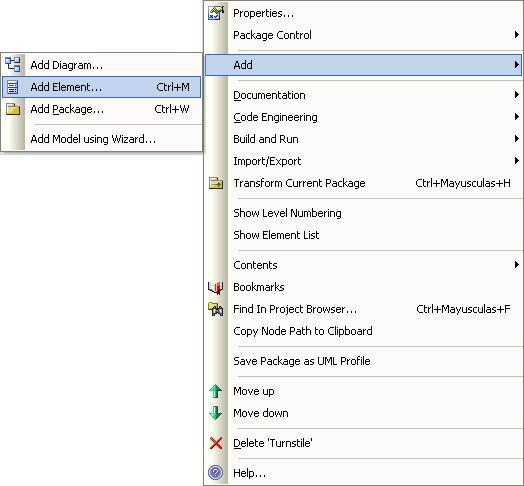
- Right click Turnstile Package and click on add a new element.
- Choose the StateMachine type from the drop down list.
- Write Turnstile in the name field and click Ok.
- Double click on the Turnstile StateMachine Diagram:
- Add an Initial State from the toolbox.
- Add a state from the toolbox and type Locked in the name field.
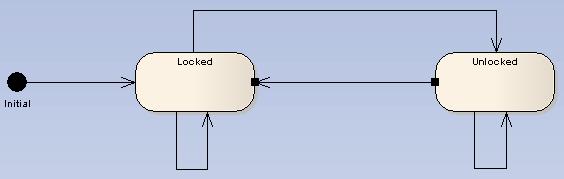
- Add the Unlocked state by following the same step as above, the results should look like this:
- Add the transitions as shown in the following diagram:
- Double click on the transition that goes from Locked to Unlocked and type “coin” in the Link name field.
- Do the same for the other transitions as shown in the following diagram:
- Double click on the transition called coin and type Metamorph.Examples.HelloWorld.UnlockCondition in the guard field and Metamorph.Examples.HelloWorld.UnlockAction in the effect field.
- Do the same for the following transitions:
Source Target Transition Action Locked Locked pass Metamorph.Examples.HelloWorld.SoundAlarmAction Unlocked Locked pass Metamorph.Examples.HelloWorld.LockAction Unlocked Unlocked coin SendMessageAction The results should look like this:
- Select the Turnstile Package created earlier and click on the Export package to XMI file menu item
- Type the file name and folder in the Filename field. The dialog box should look like this:
Click on the Export button.
- Finally we need to convert the StateMachine.xmi to a format that Metamorph undestands. In order to do this one final step is required.
- Find the Uml2Xml Converter console application located in the Metamorph distribution under Support Tools.
- Execute the following command line: Uml2XmlConverter C:\ StateMachine.xmi StateMachine.xml
OK. We are good to go :D















Comentarios
Publicar un comentario