Para poder usar un Diagrama de Estados modelado en Enterprise Architect debes realizar los siguientes pasos:
- Crea un nuevo proyecto en Enterprise Architect o abre uno existente.
- Crea dos nuevos paquetes, uno llamado HelloWorld y el otro Turnstile.
- El resultado debe ser el siguiente (ignorando otros paquetes del proyecto):
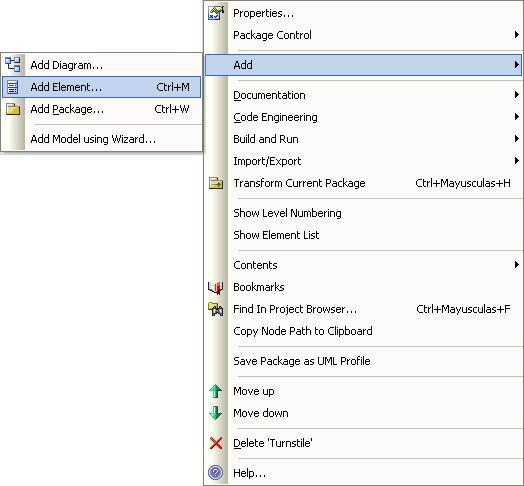
- Haz click derecho sobre el paquete Turnstile y click en adicionar elemento.
- Escoge el tipo StateMachine de la lista desplegable.
- Escribe Turnstile en el campo nombre y luego click en Ok.
- Doble click en el Diagrama de maquinas de estado Turnstile:
- Agrega un estado Inicial (Initial) desde la caja de herramientas (toolbox).
- Agrega un estado desde la caja de herramientas y escribe Locked en el campo nombre.
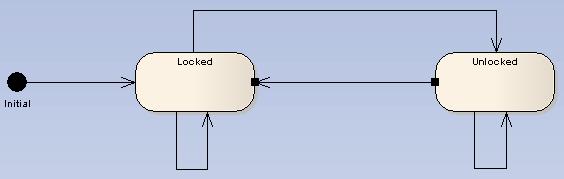
- Agrega el estado Unlocked siguiendo el paso anterior, el resultado debería ser el siguiente:
- Agrega el resto de las transiciones como se muestra en el siguiente diagrama:
- Doble click en la transición que va desde el estado Locked al estado Unlocked y escribe “coin” en el campo de nombre del enlace (Link name).
- Haz lo mismo para las demás transiciones como se muestra en el siguiente diagrama:
- Doble click en la transición llamada "coin" y escribe Metamorph.Examples.HelloWorld.UnlockCondition en el campo condición de guarda (Guard) y Metamorph.Examples.HelloWorld.UnlockAction en el campo efecto (Effect).
- Haz lo mismo para las siguientes transiciones:
Fuente Destino Acción de la transición Locked Locked pass Metamorph.Examples.HelloWorld.SoundAlarmAction Unlocked Locked pass Metamorph.Examples.HelloWorld.LockAction Unlocked Unlocked coin SendMessageAction El resultado debe ser el siguiente:
- Selecciona el paquete Turnstile creado con anterioridad y haz click en el item exportar paquete a archivo XMI (Export package to XMI file) del menú.
- Escribe el nombre del archivo y la carpeta en el campo Filename. El cuadro de dialogo debe quedar como la siguiente imagen:
Click en el boton de exportar (Export).
- Finalmente necesitamos convertir el archivo StateMachine.xmi a un formato que Metamorph entienda. Para lograr esto un paso final es requerido.
- Encuentra la aplicación de consola del conversor llamado Uml2XmlConverter localizado en la distribución de Metamorph en la carpeta Herramientas de soporte (Support Tools).
- Ejecuta la siguiente linea de comando: Uml2XmlConverter C:\ StateMachine.xmi StateMachine.xml
- Encuentra la aplicación de consola del conversor llamado Uml2XmlConverter localizado en la distribución de Metamorph en la carpeta Herramientas de soporte (Support Tools).
OK. Ya todo está listo :D















Comentarios
Publicar un comentario